Digital design can tell a compelling story when combining technology and imagination. As Designers, we want to bring your vision to life while working with animation, 2D/3D modelling, and interactivity. The scope of a design process must also weave in research and analysis to understand user experience (UX) and user interface (UI) design.
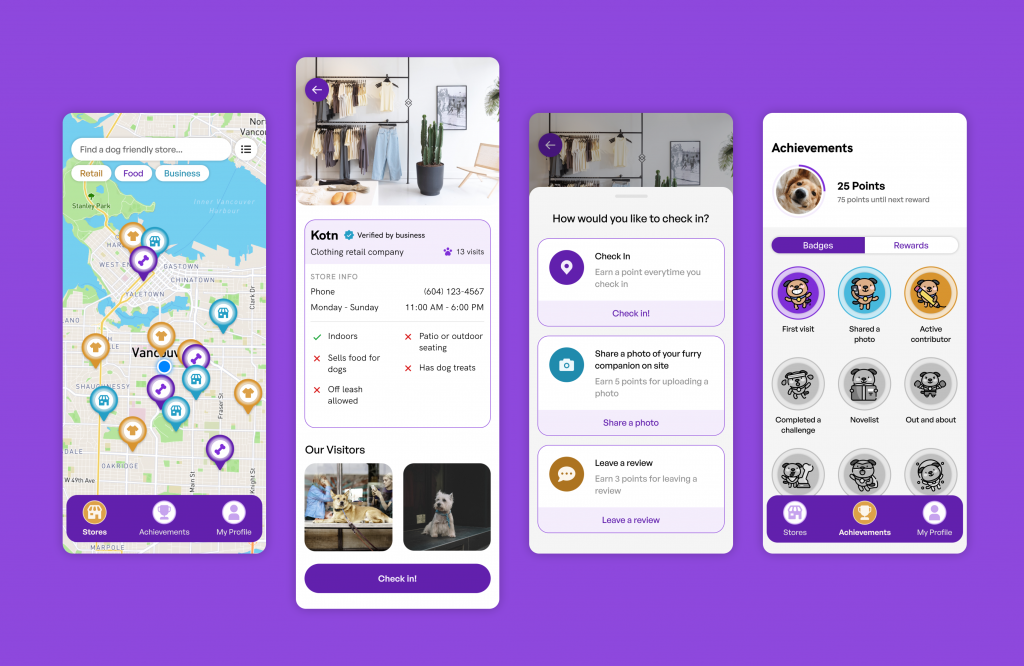
In this blog piece, I highlight a simplified version of the design process and considerations I went through when creating my UI app concept, PawSpots. PawSpots focuses on sharing up-to-date information for owners on dog-friendly spaces in their surrounding areas while also allowing them to earn points by checking in to the stores—points are redeemable in participating stores.

A simplified app design process
The problem space
My dog has an anxious personality, making it difficult for me to leave him at home alone—I’m sure it’s not just me! I realized there was a lack of reliable resources that let you know what spaces—stores, restaurants, or businesses—are dog friendly without having to call and ask in advance. So, I thought it would be helpful to design a resource that gives you this information.
Research
I conducted user research to determine what dog owners would like to see when finding a dog-friendly store in their city. I also considered what information would be important for them before bringing their dogs into the store.
Regarding the business value, I conducted a competitive analysis to research how other popular apps handle check-in features and gamify the points-earning experience. I was inspired by GasBuddy, a mobile app that offers real-time gas prices. Prices are reported by users that earn points when doing so. This was a value to incentivize users to return.
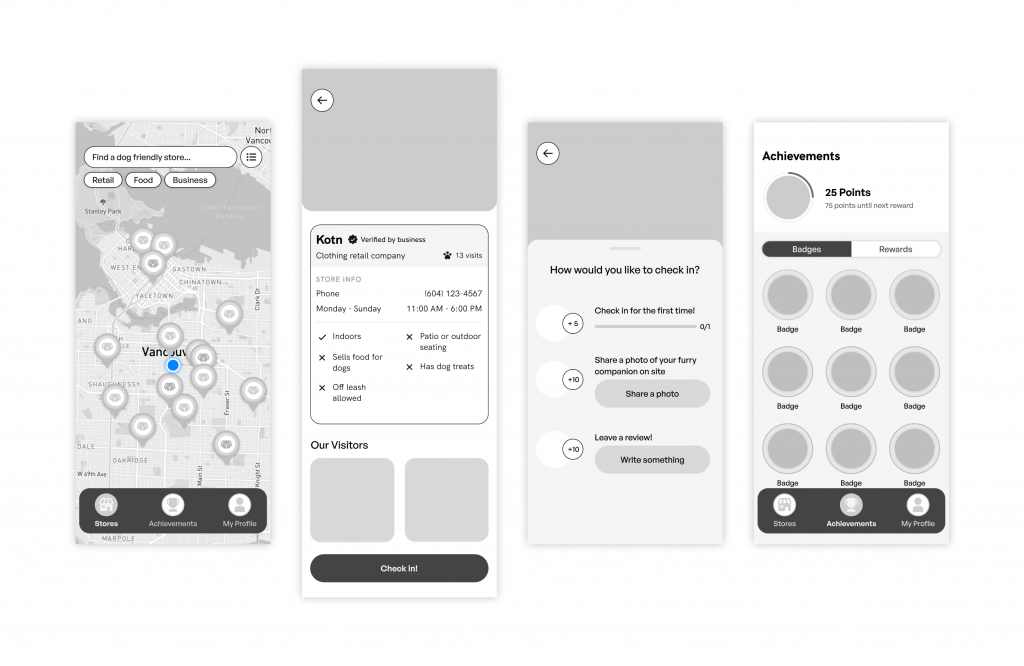
Wireframing
A key element I wanted to include was a map view of all the stores. I wanted users to see where the stores were and what was close to them. My internal team’s design feedback recommended that I use icons to show different types of stores, such as food or retail, helping users quickly and easily identify what they need or want.

The visual design
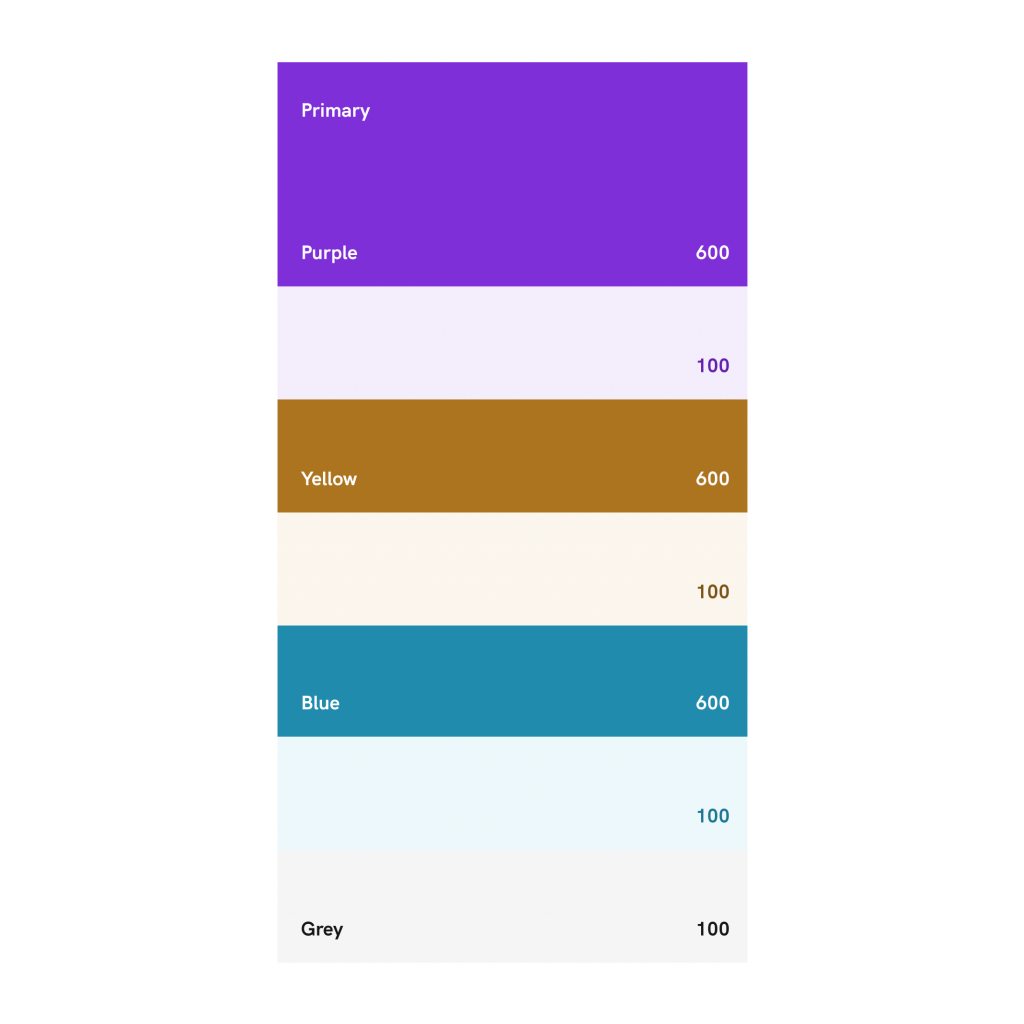
In the world of design, colour is a significant factor. Like dogs, I wanted the app's tone to represent a light-hearted and fun illustration by incorporating a friendly, playful approach. Purple was the primary colour selected and matched with yellow—a complementary colour.
Considering that shapes affect perception, I wanted to ensure the elements I chose in my app concept represented playfulness. My decision for rounded corners with soft edges came from the theory of roundedness, which is often seen as friendly.

The design challenges
With Design, you can often expect challenges along the way. Some design challenges I experienced when designing my app concept for owners seeking dog-friendly spaces are listed below:
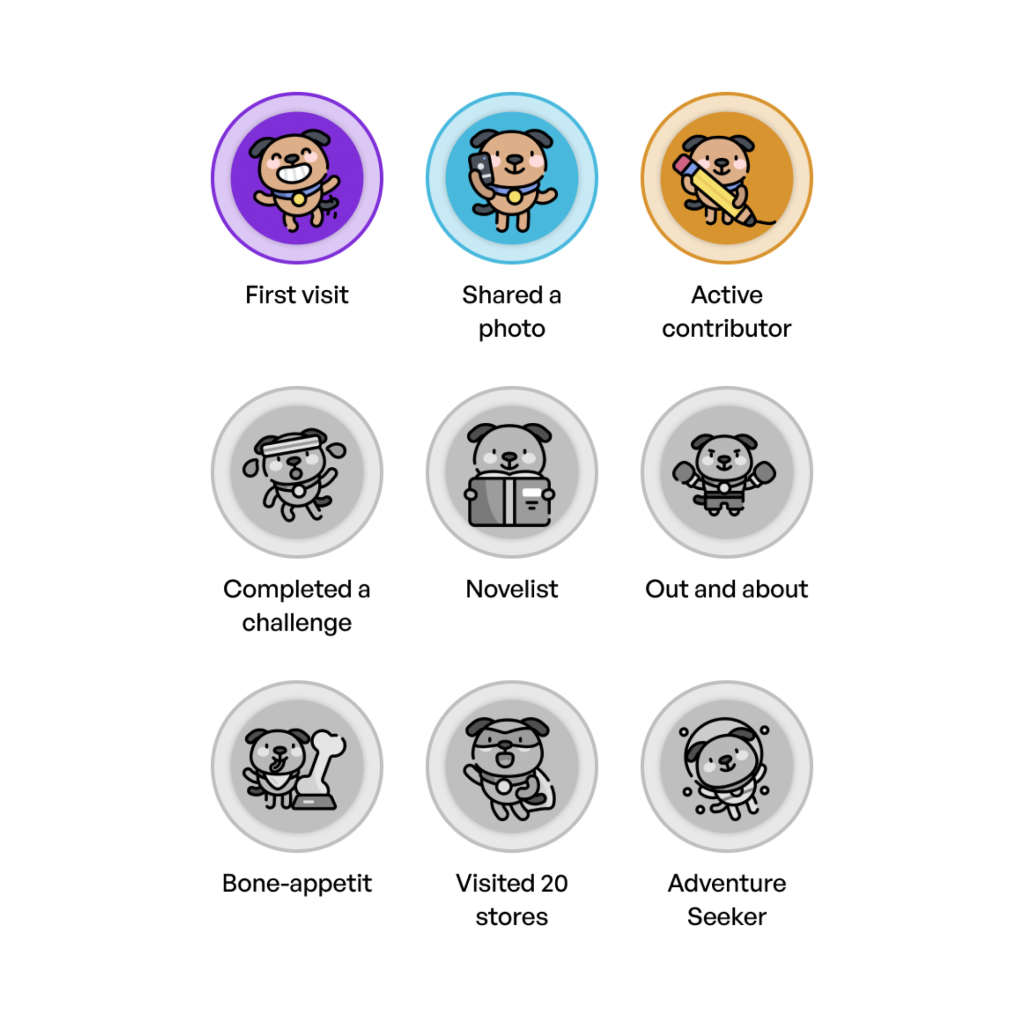
- UX challenges: As a designer, the goal is to simplify and enhance the user experience. I needed to determine an easy and efficient method of checking in that would encourage users to do so each time they visit a store. I also needed to consider the types of badges users earned; they had to be challenging yet realistic and achievable but focused on the check-in methods.
- UI challenges: Creating a level of visual appeal so that the users don’t lose interest in going through the process repeatedly. This was especially important for the badges users would earn.

Future enhancements
With designing, I like to leave space for future enhancements in my process cycle. This step allows improvements to be made to the UX and UI capabilities. In terms of future considerations for my app concept, I would focus on the following:
- Increasing usability: It would be helpful to expand the usability of PawSpots by creating an app plugin for other platforms—like Google Maps—to use the app’s features. Users could see dog-friendly spaces within Google Maps in one central location without searching for spaces from two separate platforms.
- Gain insights: Creating an app or web portal for merchants to see users’ visitor analytics. These insights can go towards customizing special promos, rewards, or challenges based on their visit behaviour.
- Incentivize user returns: Increase challenge capabilities for users to participate in to receive more rewards. People love a challenge. If something becomes too easy, users may lose interest in the app, so it would be nice to throw in a challenge every so often to keep users engaged.
About TTT’s Design Team
We have a diverse Design Team with processes designed to keep the user at the center of the products we deliver to our clients. If you want to learn more about the fun things that TTT Studios’ Design Team gets into, check out TTT’s dribbble portfolio to see some of their creative concepts.
*It is important to highlight that this UI app concept is part of a creative exercise our Design Team participates in to enhance their skills and express their design interests. TTT Studios’ design process is far more in-depth than this simplified version.










